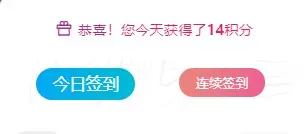
WordPress网站7b2主题签到按钮美化
这是针对WordPress网站7B2主题的美化,其他主题可能用不上,效果大家直接查看本站即可

设置教程
教程很简单(难的我也不会),在npcink那里搬运的,可惜其他的B2主题美化帖子都关闭了
将下方代码添加至主题根目录下的style.css文件底部保存即可
/*
* 签到按钮-www.xcbtmw.com
*/
/*渐变文字*/
.user-w-qd {
background-image: linear-gradient(90deg, #673ab7 0%, #e91e63 50%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
font-size: 15px;
}
/*去除背景图片*/
.user-w-qd-list-title {
background-image: none;
}
/*隐藏背景颜色*/
.user-w-qd-list-title {
background-color: #f000 !important;
}
/*左边按钮*/
.user-w-qd-list-title p.picked span {
background-image: linear-gradient(90deg, #03a9f4 0%, #00bcd4 100%);
color: #fff;
font-size: 15px;
}
/*右边按钮*/
.user-w-qd-list-title p span {
border-radius: 3px;
background-image: linear-gradient(90deg, #ec867e 0%, #ec6190 100%);
color: #fff;
color: #fff;
font-size: 15px;
}





谢谢