WordPress美化之菜单栏引入阿里巴巴Symbol彩色图标教程-B2主题
WordPress美化之菜单栏引入阿里巴巴Symbol彩色图标教程-b2主题,阿里巴巴矢量图标库站点 iconfont:https://www.iconfont.cn/

一、网站注册
注册网站,新建项目库,添加喜欢的图标到购物车即可(比较简单,老白博客@老白不再赘述)

二、图标引用
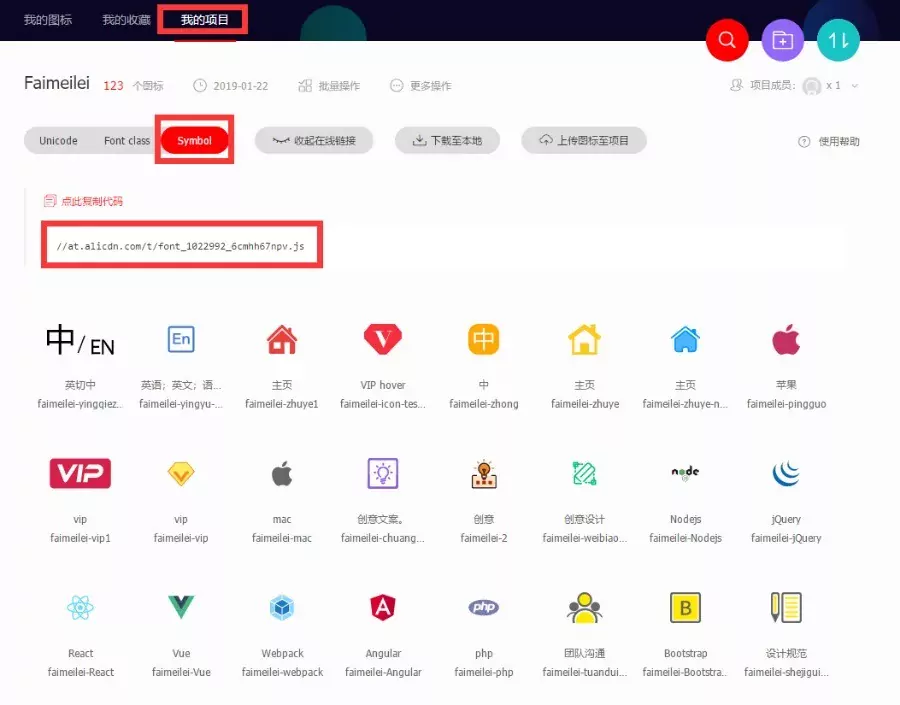
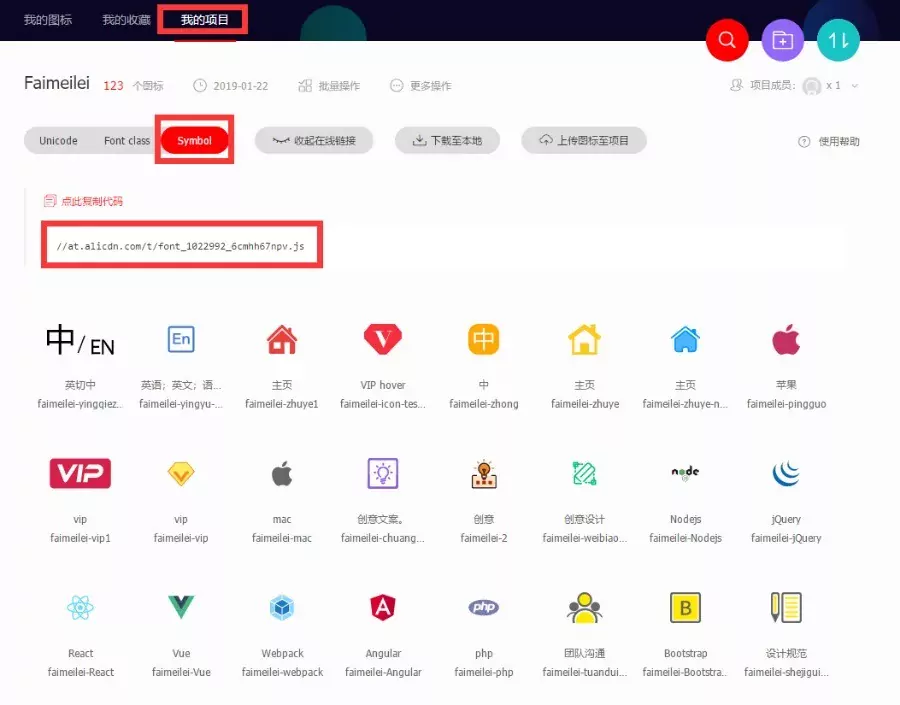
1.引入Symbol图标js代码
拷贝项目下面生成的 Symbol 代码
 2.后台添加js文件
2.后台添加js文件

在主题目录的function.php文件底部,添加以下代码
//引入图标-www.xcbtmw.com
function add_stylesheet_to_head() {
echo "<script type='text/javascript' src='这里是1步中生成的js地址,www.xcbtmw.com'></script>";
}
add_action( 'wp_head', 'add_stylesheet_to_head' );添加完毕后,在header.php文件添加以下代码(/head前面即可)
<!--图标-->
<style type="text/css">
.icon {
width: 20px; height: 20px;
vertical-align: -5px;
fill: currentColor;
overflow: hidden;
}
</style>3.菜单栏添加图标代码
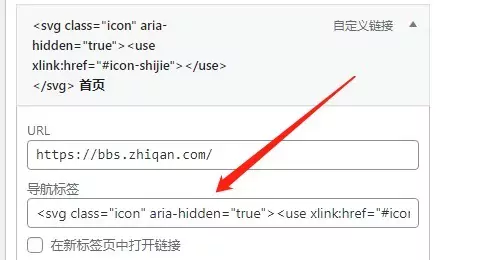
外观——菜单——导航标签

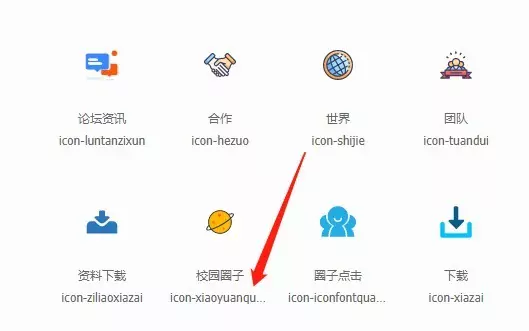
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-shijie"></use></svg> 首页注意:icon-shijie就是图标代码,替换这个符号即可







第二部添加js 多了一个n
谢谢指正,已修改