2022WordPress网站设置悬浮版文章目录导航(通用版)
适用于所有WordPress网站的“2022WordPress网站设置悬浮版文章目录导航”教程,经老白博客@老白实测

1.插件下载
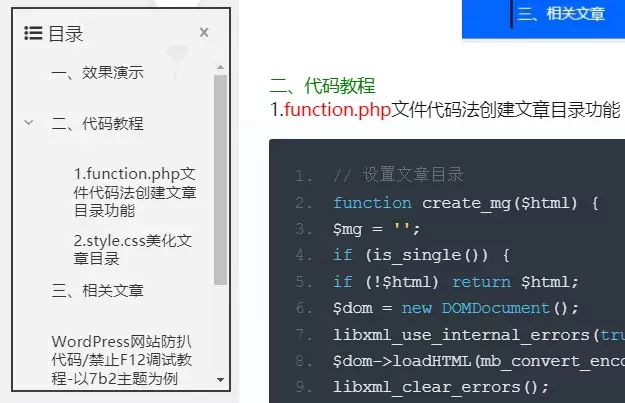
这里我之前分享过适用于B2主题的文章目录导航教程,今天给大家分享的是适用于所有WordPress网站的,利用一个目录插件“Fixed TOC”实现。
插件是国外付费版,大家可以自行百度下载,我这里提供的是汉化破解专业版3.1.24
2.悬浮目录设置教程
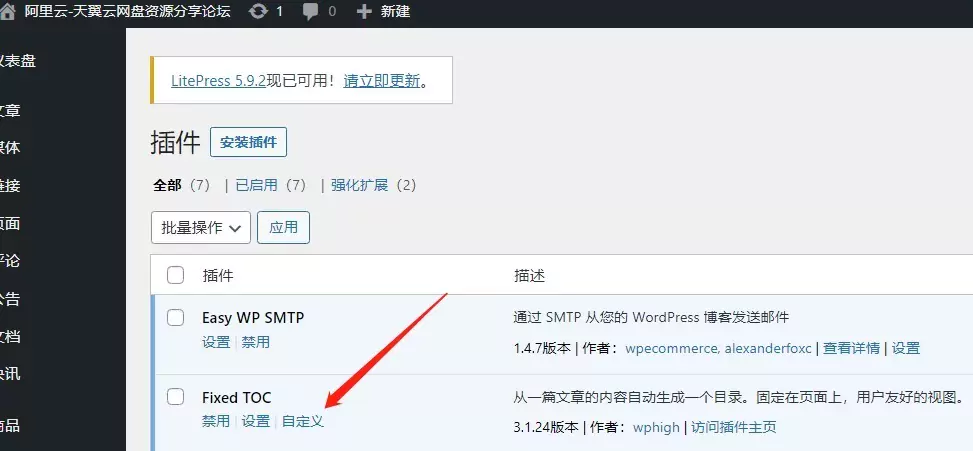
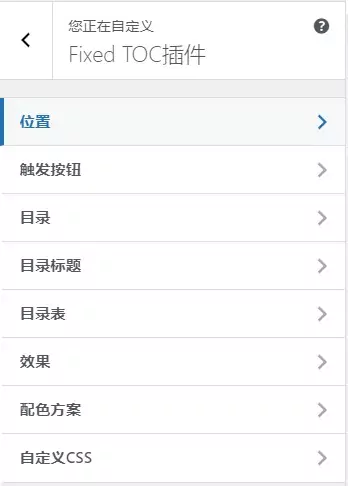
进入插件,点击自定义


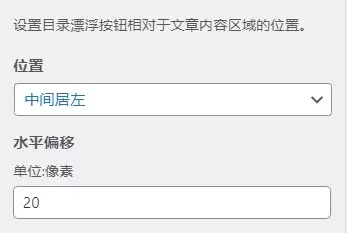
(1)目录位置
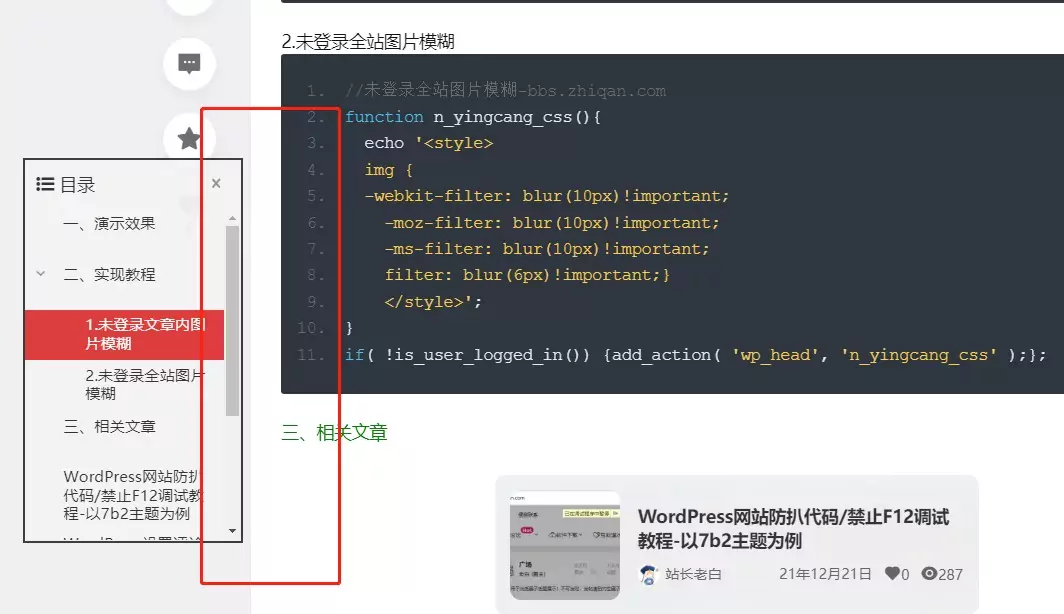
设置目录漂浮按钮相对于文章内容区域的位置,我这里设置的是“中间居左”

偏移自行根据网站来调整,指的是相对网站内容的距离

(2)目录符号

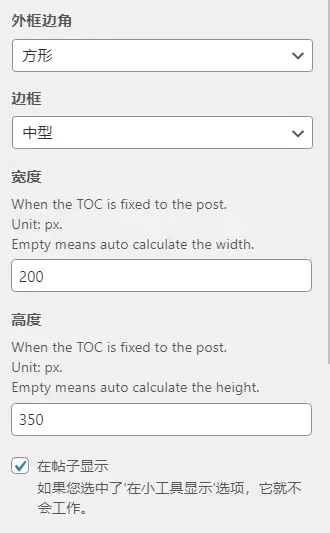
(3)目录框样式大小

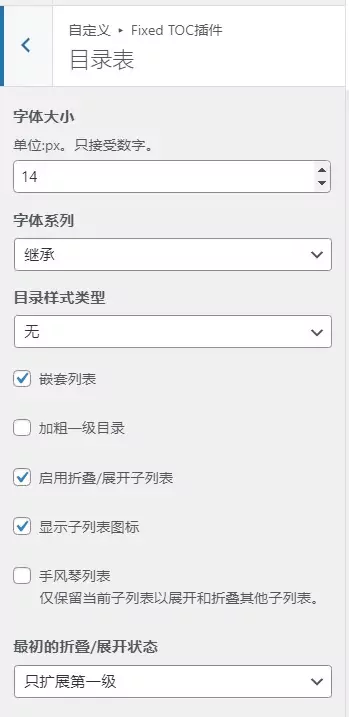
(4)目录-contents修改

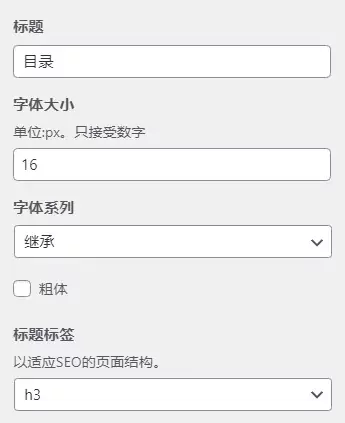
(5)目录框内字体修改

(6)其他效果
这个就没啥好说的了,属于个性化定制

3.目录列表优化
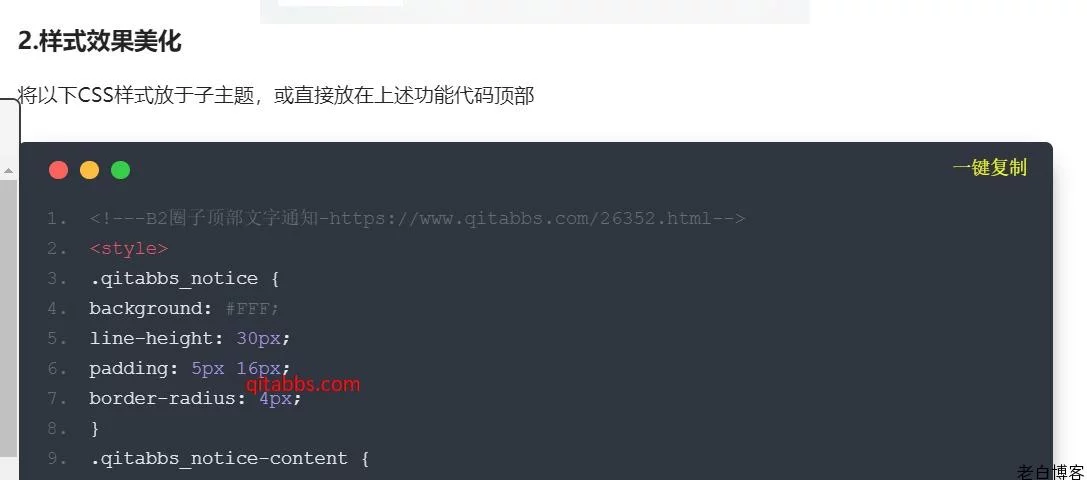
该插件使用后,会消除文章内标题样式的“大号字体、加粗”等效果,可以将以下代码添加到css文件(style.css)以恢复标题文章
/* 文章列表动态效果优化开始https://www.xcbtmw.com/16122.html */
.home .post-list .b2_gap .post-list-item .item-in:hover {
transform: translateY(-5px);
-webkit-transform: translateY(-5px);
-moz-transform: translateY(-5px);
}
.picture img:hover{
-webkit-transform: scale(1.1);
transform: scale(1.1);
-webkit-transition: all .5s ease-out;
transition: all .5s ease-out;
}
.item-in:hover {
transform: translateY(-5px);
-webkit-transform: translateY(-5px);
-moz-transform: translateY(-5px);
box-shadow: 0 1rem 3rem rgba(31, 45, 61, .125);
}
.item-post-style-3 .post-info {
position: relative;
z-index: 2;
color: #fff;
background: linear-gradient(1turn,rgba(9,15,29,0),transparent);
overflow: hidden;
}
.b2_gap>li .item-in, .shop-list-item, .shop-normal-item-in, .user-search-list li>div, .home-collection .home-collection-content, .post-3.post-3-li-dubble .b2_gap>li .item-in, .item-in {
overflow: hidden;
transition: all .3s ease-in-out;
}
/* 文章列表效果优化结束https://www.xcbtmw.com/16122.html */4.相关文章
相关文章请点击文末标签、文章分类阅读!






来试试。。
谢谢😁
嘻嘻👻👻👻
测试
你不用测试,兄弟🤣🤣
试一试
来看看