WordPress首页底部“加载更多”按钮美化
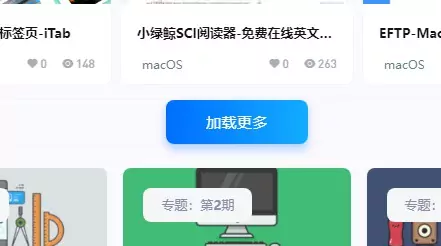
1.演示效果

2.实现教程
主题文件style.css底部(子主题)添加以下代码即可,更多美化阅读文末标签
/* 加载更多https://www.xcbtmw.com/16344.html*/
.post-list .load-more .post-load-button:hover {
transform: translateY(-3px);
}
.post-list .load-more .post-load-button {
width: auto;
border: 0;
transition: all .3s;
padding: 12px 40px;
font-size: 15px;
letter-spacing: .5px;
background-color: var(--primary-color);
background-image: -webkit-gradient(linear, left top, right top, from(#006eff), to(#13adff));
background-image: -webkit-linear-gradient(left, #006eff, #13adff);
background-image: -o-linear-gradient(left, #006eff 0, #13adff 100%);
background-image: linear-gradient(
90deg, #006eff, #13adff);
-webkit-box-shadow: 0 5px 10px 0 rgb(16 110 253 / 30%);
box-shadow: 0 5px 10px 0 rgb(16 110 253 / 30%);
color: #fff!important;
}