WordPress网站B2主题VIP用户等级美化
由老白博客@老白分享整理自网络,适用于WordPress网站B2主题美化,针对设置的VIP用户,分别在文章、侧栏、圈子以及评论区等页面进行美化
1.演示效果

个人中心

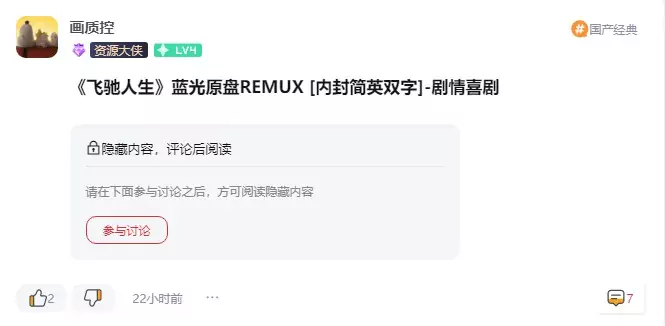
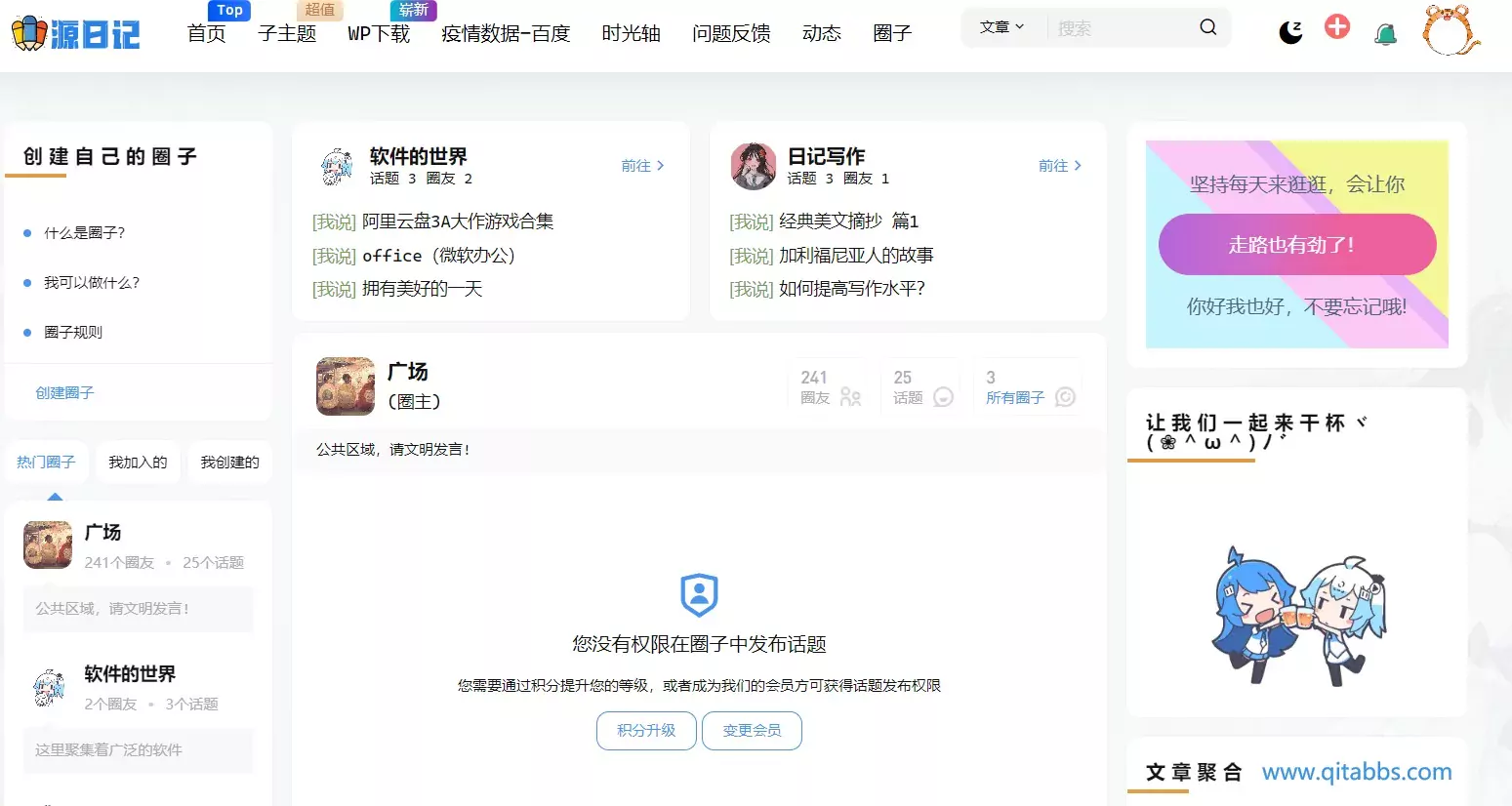
圈子话题页面

圈子评论区

文章评论区
2.B2主题美化教程
以下代码放置于css文件中即可,有文字美化与图标美化两种,其中文字美化如下(这里只写了两种VIP等级的美化,其他大家自行设计)
2.1 文字美化
/*VIP用户等级文字美化- https://www.xcbtmw.com/17458.html*/
.lv-icon.b2-vip0 b {
color: #607a87 !important;
background: linear-gradient(90.34deg, #e8eff0 0.27%, #e8eff0 99.7%);
padding: 0 5px;
border-radius: 3px;
}
.lv-icon.b2-vip1 b {
color: #6C4A20 !important;
background: linear-gradient(90.34deg, #FFD2A2 0.27%, #FFE2C2 99.7%);
padding: 0 5px;
border-radius: 3px;
}2.2 图标美化
/*VIP用户等级图标美化- https://www.xcbtmw.com/17458.html*/
/*会员标志*/
.lv-icon.user-vip {
height: 18px;
line-height: 18px;
padding: 0;
padding-left: 20px;
}
/*用户侧边栏面板显示问题*/
.user-w-lv {
display: flex;
height: 22px;
flex-wrap: wrap;
}
.b2-vip0{
background-image: url(图标地址1-https://www.superbed.cn/item/6254e242239250f7c5f2270b);
background-repeat: no-repeat;
background-size: contain;
}
.b2-vip1{
background-image: url(图标地址2-https://www.superbed.cn/item/6254e251239250f7c5f24224);
background-repeat: no-repeat;
background-size: contain;
}(以上教程转载自许天网站,原文地址:https://www.ahap.cn/5529.html)
2.3 圈子评论区美化
原文教程里面没有圈子评论区VIP用户的美化,设置教程为修改文件:b2/TempParts/circle/circle-comments.php
将32行左右原代码(只有VIP的文字):
如果要取消显示,把此处删除或者注释掉就行,我自己的就是注释掉的。
2.4 普通用户图标等级美化
相关的美化教程大家点击文末标签或者文章分类阅读吧!






感谢分享
十分感谢
十分感谢
感谢
这个不错