WordPress-7b2主题美化之自定义评论表情包
适用于WordPress网站7B2主题美化的教程:自定义评论表情包
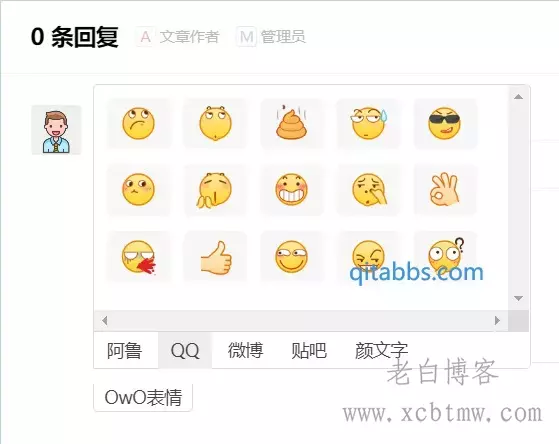
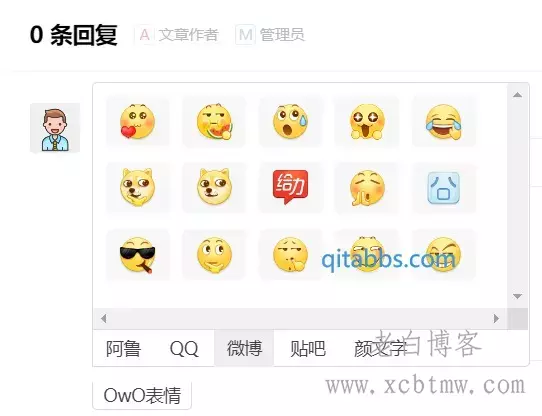
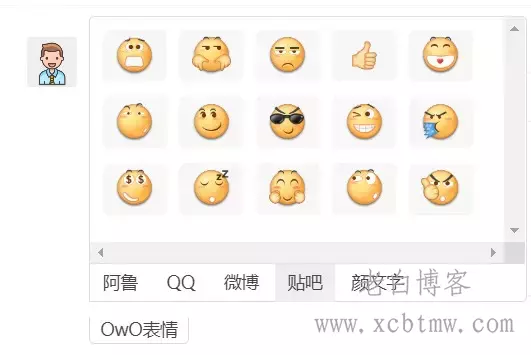
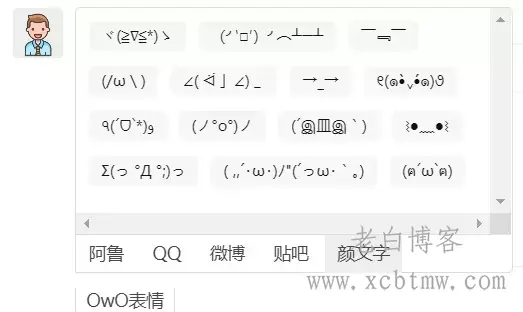
1.效果演示
本站评论区,目前已内置5套表情





2.实现教程
教程原文地址:https://mrxu.net/556.html,感谢站长的分享!
2.1 引入css、js等
子主题的child.js
//评论表情包
$(function(){$('.tabPanel ul li').click(function(){$(this).addClass('hit').siblings().removeClass('hit');
$('.panes>div:eq('+$(this).index()+')').show().siblings().hide();})})
$(function(){ $(".bq-close").click(function(){ $('.comt-smilies').hide(); });});
$(function(){ $(".comt-addsmilies").click(function(){ $('.comt-smilies').toggle(); });});
$(function(){ $("textarea").click(function(){ $('.comt-smilies').hide(); });});
$(function(){ $(".bq-clos").click(function(){ $('.comt-smilies').hide(); });});
function mrxubq(mrxu){var content = $('#textarea').val();var xu=content+mrxu;$('#textarea').val(xu);}
子主题的style.css文件
/**tabs-评论表情包**/
.bq-close {
top: 0;
position: fixed;
width: 100%;
height: 100%;
left: 0;
}
.tabPanel ul li:hover {
background: #eaeaea;
}
.comt-smilies a:hover {
box-shadow: 0px 2px 5px #b5b5b5;
}
.tabPanel ul {
background: #fff;
display: flex;
height: 30px;
position: absolute;
bottom: 0;
}
.tabPanel ul li {
z-index: 5;
float: left;
margin: 0 2px 0 0;
font-size: 11px;
height: 29px;
line-height: 30px;
width: 88px;
text-align: center;
border-radius: 4px;
background: #fff;
}
.tabPanel .hit {
border-bottom: 1px solid #fff;
cursor: pointer;
color: black;
text-shadow: 0 1px 0 #fff;
background: #eaeaea;
}
.pane {
margin-left: 10px;
margin-top: 10px;
min-height: 100px;
background-color: #fff;
display: none;
}
.panes {
z-index: 4;
width: 347px;
height: 230px;
position: absolute;
overflow: scroll;
}
.wp-smiley{
max-height:50px!important;
width: 50px!important;
height: 50px!important;
}
.comt-smilies img {
width: 50px;
height: 50px;
}
.comt-smilies a {
list-style-type: none;
background: #f7f7f7;
padding: 5px 10px;
border-radius: 5px;
display: inline-block;
font-size: 12px;
line-height: 14px;
margin: 0 10px 12px 0;
cursor: pointer;
-webkit-transition: .3s;
transition: .3s;
}
.comt-smilies1 {
box-shadow: 0px 2px 5px rgb(181 181 181 / 32%);
border: 1px solid #b7b7b780;
padding: 10px;
background: #ffffff;
z-index: 4;
display: none;
width: 350px;
height: 230px;
position: absolute;
margin-top: -240px;
overflow: scroll;
}
.comt-smilies {
border-radius: 4px;
height: 256px;
box-shadow: 0px 2px 5px rgb(181 181 181 / 32%);
border: 1px solid #b7b7b780;
background: #fff;
width: 350px;
margin-top: -260px;
z-index: 3;
position: absolute;
display: none;
overflow: hidden;
}
.comt-addsmilies {
margin-right: 20px;
color: #888;
background: #fff;
border: 1px solid #ddd;
border-radius: 4px;
font-size: 13px;
padding: 2px 15px;
height: 22px;
box-sizing: border-box;
z-index: 1;
}
.mrxu-item-xu-w {
background-position: center center;
background-repeat: no-repeat;
width: 100%;
height: 100%;
background-color: rgba(51,51,51,.2);
background-size: 50%;
position: absolute;
top: 0;
z-index: 2;
display: none;
}
.post-module-thumb:hover .mrxu-item-xu-w{
display: block;
}
.tt-slider {
height: 50px;
overflow: hidden;
}
.tt-slider .swiper-wrapper{
height: 50px;
overflow: hidden;
}
.swiper-backface-hidden .swiper-slide {
transform: initial;
-webkit-backface-visibility: hidden;
backface-visibility: initial;
}
.swiper-button-prev:after, .swiper-button-next:after {
color: #fff;
font-size: 27px;
}
.swiper-button-prev, .swiper-button-next {
z-index: 6;
background: #8e8e8e63;
border-radius: 9px;
top: 37%;
width: 25px;
height: 38px;
}2.2 添加评论表情功能
子主题目录替换上传comments.php即可
然后在function.php添加以下代码显示评论表情
require get_stylesheet_directory()."/emoji.php";2.3 细节美化
评论框表情owo修改:emoji.php修改替换图片
位置简单修改,style.css
2.4文件地址
教程结束,更多7b2主题美化请点击文末标签阅读!
B2主题通用美化教程:https://www.xcbtmw.com/tag/b2-theme-beautify
B2主题圈子美化教程:https://www.xcbtmw.com/tag/b2_theme_circle
WordPress顶级优化教程:https://www.xcbtmw.com/tag/wordpress_optimization






谢谢分享emoji
谢谢分享
系欸分享
感谢分享
支持