WordPress网站B2主题美化之圈子顶部添加文字滚动通知
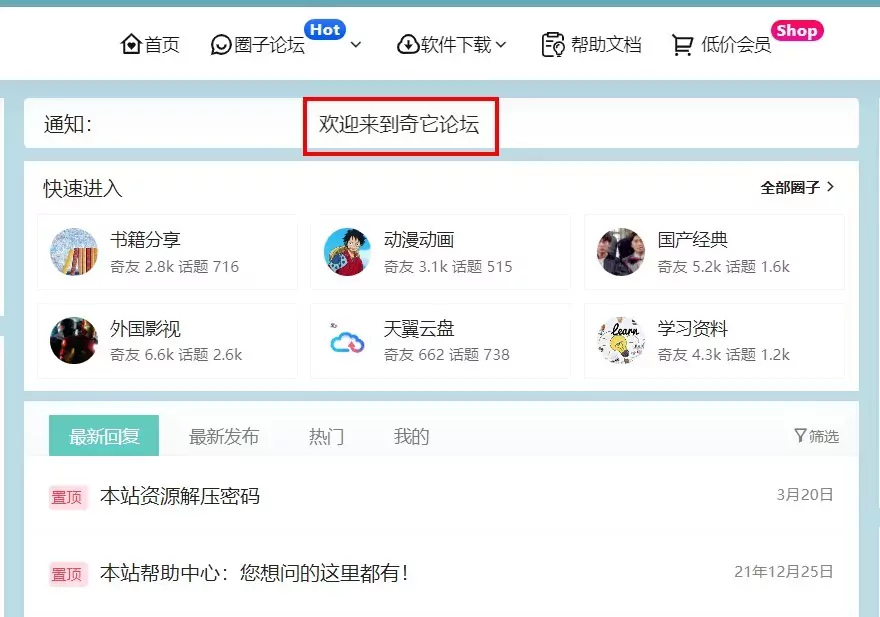
今天老白博客@老白给大家分享一下B2主题圈子美化又一教程:“WordPress网站B2主题美化之圈子顶部添加文字滚动通知”,演示效果以及代码如下

1.功能代码-circle_form.php
在主题的TempParts/circle/circle-form.php文件中,<div class="circle-top">代码之后
(原文转载自https://www.sjcnh.cn/849.html,感谢站长分享)
<!---B2圈子顶部文字通知-https://www.xcbtmw.com/26352.html-->
<div class="xcbtmw_notice wrapper" style="margin-bottom: 10px;"> <span style="float: left;margin-right: 5px;">
<i class="b2font b2-home"></i>通知:</span><div class="xcbtmw_notice-content"><div> <marquee style="overflow-y: auto; -webkit-overflow-scrolling : touch;">此处为通知内容</marquee></div></div></div>
<!---B2圈子顶部文字通知-https://www.xcbtmw.com/26352.html-->代码说明:<i class="b2font b2-home"></i>为通知的样式图标,这个可自定义,参考
https://www.xcbtmw.com/13080.html
首页显示设置教程:
https://www.xcbtmw.com/26117.html
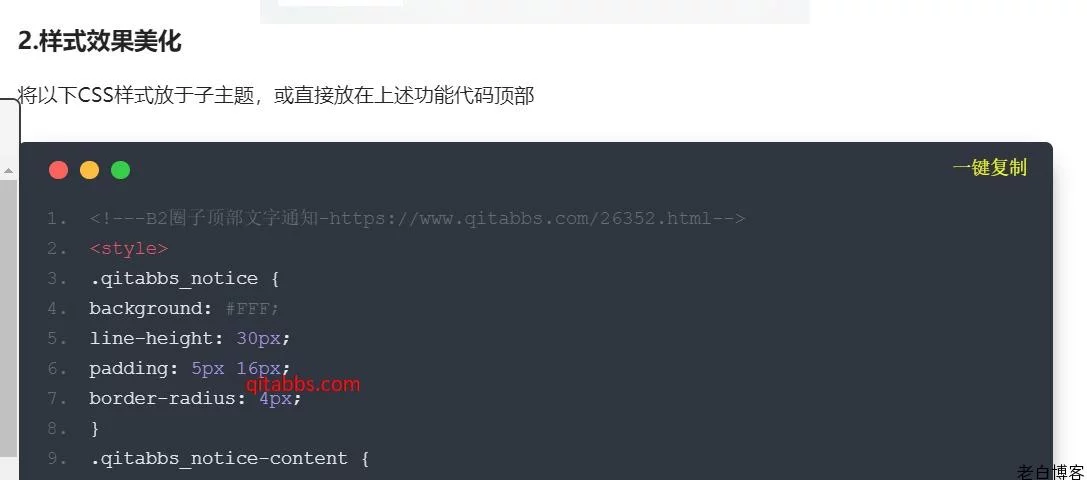
2.样式效果美化
将以下CSS样式放于子主题,或直接放在上述功能代码顶部
<!---B2圈子顶部文字通知-https://www.xcbtmw.com/26352.html-->
<style>
.xcbtmw_notice {
background: #FFF;
line-height: 30px;
padding: 5px 16px;
border-radius: 4px;
}
.xcbtmw_notice-content {
flex: 1;
overflow: hidden;
}
.xcbtmw_notice-content span {
display: block;
width: 1300px;
white-space: nowrap;
animation: marquee 15s linear infinite;
padding-left: 100%;
padding-right: 90%;
}
@keyframes marquee {
0% {
transform: translateX(0);
}
100% {
transform: translateX(-100%);
}
}
</style>
<!---B2圈子顶部文字通知-https://www.xcbtmw.com/26352.html-->3.升级版-滚动彩色文字
演示效果,设置方法同上

<style>
#nr{font-size:20px; margin: 0; background: -webkit-linear-gradient(left, #ffffff, #ff0000 6.25%, #ff7d00 12.5%, #ffff00 18.75%, #00ff00 25%, #00ffff 31.25%, #0000ff 37.5%, #ff00ff 43.75%, #ffff00 50%, #ff0000 56.25%, #ff7d00 62.5%, #ffff00 68.75%, #00ff00 75%, #00ffff 81.25%, #0000ff 87.5%, #ff00ff 93.75%, #ffff00 100%); -webkit-background-clip: text; -webkit-text-fill-color: transparent; background-size: 200% 100%; animation: masked-animation 2s infinite linear;} @keyframes masked-animation{0%{background-position: 0 0;} 100%{background-position: -100%, 0;} }
</style>
<div style="background-color:#333;border-radius:25px;box-shadow:0px 0px 5px #f200ff;padding:5px;margin-bottom:0px;">
<marquee><b id="nr">欢迎来到老白博客</b>
</marquee>
</div>相关文章请点击文末标签阅读!






感谢分享