WordPress网站B2主题美化之代码高亮+一键复制
今天老白博客@老白跟大家分享一下“WordPress网站B2主题美化之代码高亮+一键复制”版,其他主题需自行调整使用

1.代码一键复制功能代码-child.js文件
(原文转载自https://thax.cn/5834.html,感谢站长分享)
//文章页面高亮代码复制粘贴-https://www.xcbtmw.com/26354.html
jQuery(document).ready(function($) {
$(".prettyprint").each(function(index) {
var $this = $(this); // 当前.prettyprint元素
var copyButton = $('<span class="copy">复制</span>');
// 设置 data-clipboard-target 属性以指向包含要复制文本的包裹元素
copyButton.attr('data-clipboard-target', '#' + 'copy-target-' + index);
// 如果 .prettyprint 元素内没有 .copy-target,则添加一个
if (!$this.find('.copy-target').length) {
$this.wrapInner('<span class="copy-target" id="copy-target-' + index + '"></span>');
}
// 将复制按钮添加到 .prettyprint 元素中
$this.append(copyButton);
});
var clipboard = new ClipboardJS('.copy');
clipboard.on('success', function(e) {
e.clearSelection();
// 将 e.trigger 转换为 jQuery 对象
var $trigger = $(e.trigger);
// 更改按钮文本为“一键复制成功”并禁用按钮
$trigger.text("复制成功");
$trigger.prop('disabled', true);
// 2秒后恢复按钮的原始状态和文本
setTimeout(function() {
$trigger.text("复制");
$trigger.prop('disabled', false);
}, 2000);
});
clipboard.on('error', function(e) {
console.error('Action failed');
});
});
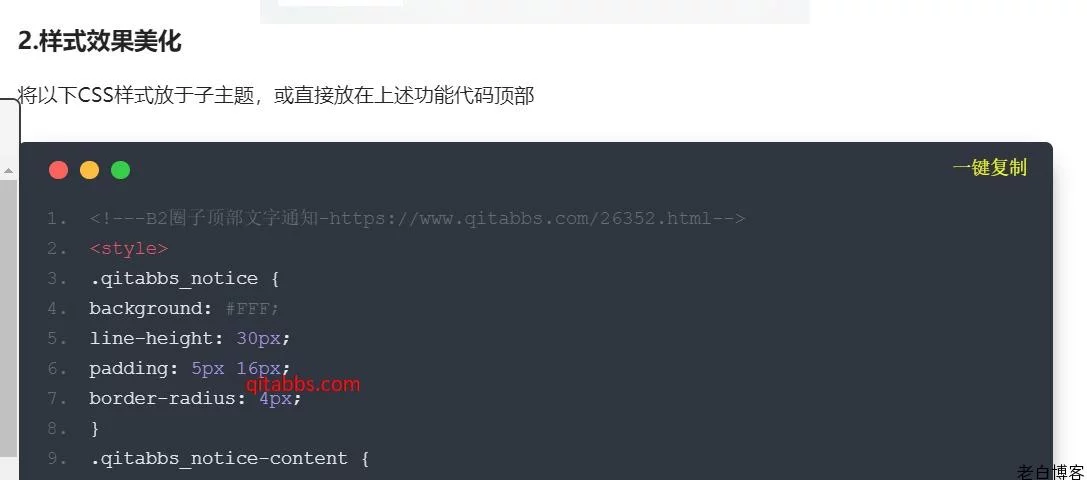
//文章页面高亮代码复制粘贴-https://www.xcbtmw.com/26354.html2.代码一键复制美化代码-style.css文件
/**代码高亮-https://www.xcbtmw.com/26354.html**/
.entry-content pre:before {
content: '';
position: absolute;
top: 0;
left: 25px;
width: 15px;
height: 15px;
border-radius: 50%;
margin: 15px 25px;
background: #fdbc40;
}
ol.linenums:after {
content: '';
position: absolute;
top: 0;
left: 50px;
width: 15px;
height: 15px;
border-radius: 50%;
margin: 15px 25px;
background: #35cd4b;
}.entry-content pre:after {
content: '';
position: absolute;
top: 0;
left: 0;
width: 15px;
height: 15px;
border-radius: 50%;
background: #fc625d;
margin: 15px 25px;
}.entry-content pre {
position: relative;
border-radius: 6px;
/**background: #21252b;**/
padding-top: 50px;
box-shadow: 0px 8px 20px -10px #000;
}.entry-content pre .copy {
position: absolute;
top: 0;
right: 0;
margin: 10px 20px;
cursor: pointer;
color: #8224e3;
}
/**代码高亮-https://www.xcbtmw.com/26354.html**/
相关文章请点击文末标签阅读!






没有子主题而引用代码会报错:Uncaught TypeError: $ is not a function at child.js:2:21
这个错误提示 Uncaught TypeError: $ is not a function 表明 $ 符号没有被识别为一个函数,这通常是因为 jQuery 库没有被正确引入,或者 child.js 文件在 jQuery 加载之前就已经被执行了。
由于 WordPress 使用 "no conflict" 模式加载 jQuery,我们可以直接使用 jQuery 代替 $。修改 child.js即可
具体可以看:https://www.ivmei.cn/jingpinjiaocheng/162
已更新,可惜老哥你都不做站了😂
没有子主题怎么添加呀