wp网站7B2主题美化之圈子搜索结果页调整
今天老白博客分享一个适用于WordPress网站7B2主题美化的教程:圈子搜索结果页面调整,将原有的一列搜索结果改为三列,取消了结果中发帖时间的显示,大家可以进一步修改以适应自己网站的风格。

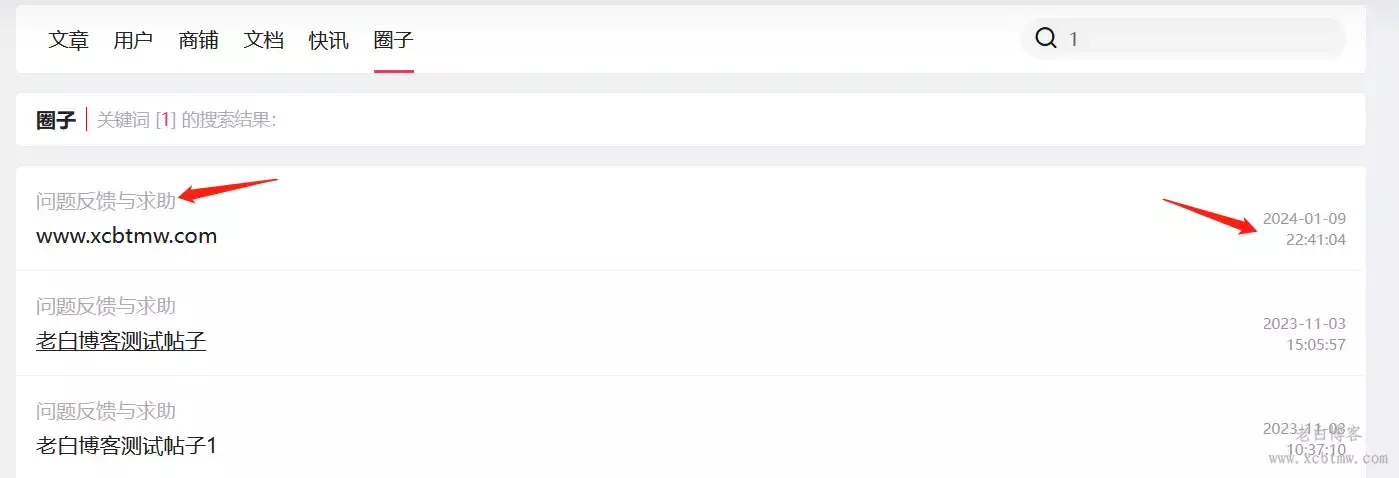
1.圈子搜索结果页修改效果
.修改前
老白提示:原来的是单列且有时间https://www.x老cb白tm博客w.com/29958.html

.修改后
老白提示:三列,搜索效果展示更佳

2.圈子搜索结果页修改教程
在子主题的style.css文件,或者主题的样式文件均可
/www/wwwroot/www.x老c白bt博客mw首发.com/wp-content/themes/b2
添加下面的代码https://www.x老cb白tm博客w.com/29958.html
/*圈子搜索结果页面调整-https://www.x老cb白tm博客w.com/29958.html”*/
.document-cat-item { flex-flow: initial; text-align: left; width:20%; padding: 18px 10px 18px 0;}
.document-cat-item .ym-menu{ margin-left: 28px;}
.document-top { height: 320px;}
.document-top h2 { margin: 8px auto 16px;}
.document-cat-box img { border-radius: 0; padding: 0 16px 0 0;}
.document-cat-item h2 { margin: 0 0 5px 0;}
.document-cat-item p { font-size: 14px;}
.document-content h2 { margin-top: 28px; }
.document-row-right { display:none; } /*屏蔽帖子发布日期-https://www.x老cb白tm博客w.com/29958.html*/
.document-row { width: 33.3%; display: inline-block; vertical-align: top; }
@media screen and (max-width:768px){
.collection-item{ width: 100%;}
.b2-collection-img { max-width: 76px; height: 48px; }
.document-cat-item {display: inline-block; text-align: center;}
.post-type-archive-document #primary-home {margin-top: 118px;}
.document-row { width: 100%; }
.document-cat-item img { width: 38px; height: 38px; margin-left: 12px;}
}
3.进一步修改
其实就简单的css样式调整,从上面代码我们可以发现日期的类名为:document-row-right
相似的,参照下面的代码可以找到圈子名称:document-cat-rot
<div class="document-cat-rot"><span><a href="https://www.x老cb白tm博客w.com/circle/bugs">老-白-博客-</a></span></div>
隐藏即可https://www.xc老b白t博m客w.com/29958.html
.document-cat-rot { display:none; } /*屏蔽圈子名称*/
B2主题通用教程:https://www.xcbtmw.com/tag/b2-theme-beautify
B2主题圈子美化教程:https://www.xcbtmw.com/tag/b2_theme_circle
WordPress顶级优化教程:https://www.xcbtmw.com/tag/wordpress_optimization