B2主题美化-文章底部版权通知公告模板
老白博客B2主题美化系列教程之文章底部版权通知公告模板样式风格二。为了避免版权纠纷或其他问题,网站通常需要在包含原创或资源类信息的文章中声明具体内容。wordpress网站B2主题提供了版权声明功能,可以在需要的时候使用。这个功能可以帮助您更好地保护原创内容,规避法律风险。

(本文转载自:https://www.miknio.com/4688.html,非常有技术的一位原创博主,感谢分享)
B2主题提示样式一
1.修改B2主题目录下的 b2/TempParts/Single/content.php 文件,找到以下代码:
<?php do_action('b2_single_post_content_after'); ?>
在这段代码的后面添加以下代码(内容自行修改):
<div class="xcbtmw-bqts"><div class="xcbtmw-bqts1">
<span>老白博客提示:</span>
</div>
<div class="xcbtmw-bqts2">
<p>1.老白博客大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:<a href="mailto:admin@xcbtmw.com">admin@xcbtmw.com</a>,我们将第一时间处理!</p>
<p>2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及老白博客运营的适当补贴,并且老白博客不提供任何免费技术支持。</p>
<p>3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读<a href="https://www.xcbtmw.com/document/4650.html" target="_blank">网站声明</a>。</p>
</div>
</div>
老白提示
B2主题一共有5个文章样式,content.php是纯文字样式的模板,如果需要在其他样式中添加,请按照这个方法修改其他样式文件。
2.在B2主题或子主题的style.css中添加以下样式代码:
/*文章底部提示 开始-https://www.xcbtmw.com/30088.html*/
.miknio-bqts {
background-color: rgb(245, 245, 245);
border-radius: 12px;
padding: 15px;
color: #949ab1;
}
.miknio-bqts1 {
display: flex;
margin-bottom: 10px;
font-size: 18px;
}
.miknio-bqts2 {
font-size: 14px;
/*padding-left: 28px;*/
}
@media screen and (max-width: 768px){
.miknio-bqts2 p {
margin-bottom: 0px;
font-size: 12px;
}
.miknio-bqts1{
margin-bottom: 0px;
}
}
/*文章底部提示 结束-https://www.xcbtmw.com/30088.html*/
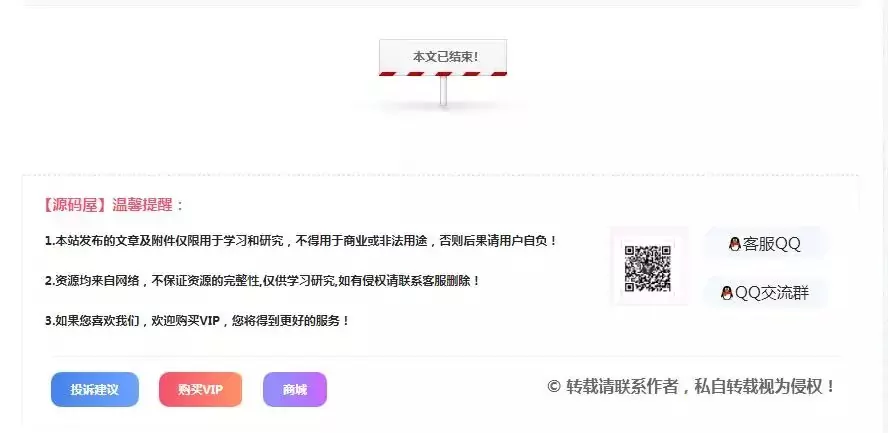
B2主题提示样式二
如下图所示:
实现教程:https://www.xcbtmw.com/14623.html

B2主题通用美化教程:https://www.xcbtmw.com/tag/b2-theme-beautify
B2主题圈子美化教程:https://www.xcbtmw.com/tag/b2_theme_circle
WordPress顶级优化教程:https://www.xcbtmw.com/tag/wordpress_optimization