B2主题美化-修改顶部搜索框为折叠弹出显示
老白博客B2主题美化系列教程之-修改顶部搜索框为折叠弹出显示(转载分享)。通过编辑wordpress网站7B2主题的header.php文件,将原来电脑端页面顶部的搜索框改为搜索的按钮,并且增加折叠弹出的功能。修改的步骤包括包括替换特定代码以实现搜索框折叠效果,以及添加CSS样式来修复间距和位移问题。

(本文转载自:https://akau.cn/8017.html,非常有技术的一位原创博主,感谢分享)
1.替换原搜索框代码
首先将下面代码替换xcbtmw.com/wp-content/themes/b2/Modules/Templates/Header.php
第196行开始至大约210行 public static function sub_menu之前(不知道什么原因子主题不起作用)
<form method="get" action="'.B2_HOME_URI.'" class="mobile-search-input b2-radius" id="searchBox" style="display:none;">
<div class="top-search-button">
<a class="top-search-select" '.(count($_post_type) > 1 ? '@click.stop.prevent="show = !show"' : '').' href="javascript:void(0)"><span v-show="data != ''" v-text="data[type]">'.reset($_post_type).'</span>'.b2_get_icon('b2-arrow-down-s-line').'</a>
'.$search.'
</div>
<input class="search-input b2-radius" type="text" name="s" autocomplete="off" placeholder="'.__('搜索','b2').'">
<input type="hidden" name="type" :value="type">
<button id="search-button-on" class="search-button-action">'.b2_get_icon('b2-search-line').'</button>
</form>
<button id="searchBtn" class="search-button-action">'.b2_get_icon('b2-search-line').'</button>
</div>';
}
2.CSS样式代码
然后是CSS,可以添加到子主题的www.xcb博客tmw老白.com/wp-content/themes/b2child/style.css文件
/*顶部导航搜索框改折叠-https://老白www.x博客cbtmw.com/30090.html*/
.top-search-button{
float: left;
}
.top-search-select {
margin-top: 5px;
}
.social-top .top-search {
margin-right: 16px;
}
.search-button-action {
background: none;
border: 0;
position: absolute;
right: -5px;
top: auto;
color: inherit;
}
.social-top .top-search {
margin-right: 16px;
display: flex;
justify-content: center;
align-items: center;
}
@media screen and (max-width: 768px){
#searchBtn{
display: none;
}
}
#search-button-on{
margin-right: 30px;
background: none;
border: 0;
position: absolute;
right: -5px;
top: auto;
color: inherit;
}
#searchBtn .b2font{
font-size: 22px;
}
/*修复登陆录后间距过大和移动端位移*/
.social-top .header-user {
width: auto;
margin: 0 auto;
}
@media screen and (max-width: 768px){
.social-top .header-user{
width: 120px;
margin: 0;
}
}
@media screen and (max-width: 768px){
.mobile-hidden{
display: none;
}
}
/*顶部导航搜索框改折叠-https://老ww白w.x博cbt客mw.com/30090.html*/
3.搜索框JS代码
最后是js,复制到子主题的wp-content/themes/b2child/child.js
var searchBtn = document.getElementById('searchBtn');
searchBtn.addEventListener('click', function() {
var searchBox = document.getElementById('searchBox');
if (searchBox.style.display === 'block') {
searchBox.style.display = 'none';
searchBtn.querySelector("i").classList.remove("b2-close-line");
searchBtn.querySelector("i").classList.add("b2-search-line");
} else {
searchBox.style.display = 'block';
searchBtn.querySelector("i").classList.remove("b2-search-line");
searchBtn.querySelector("i").classList.add("b2-close-line");
}
});
4.老白有话说
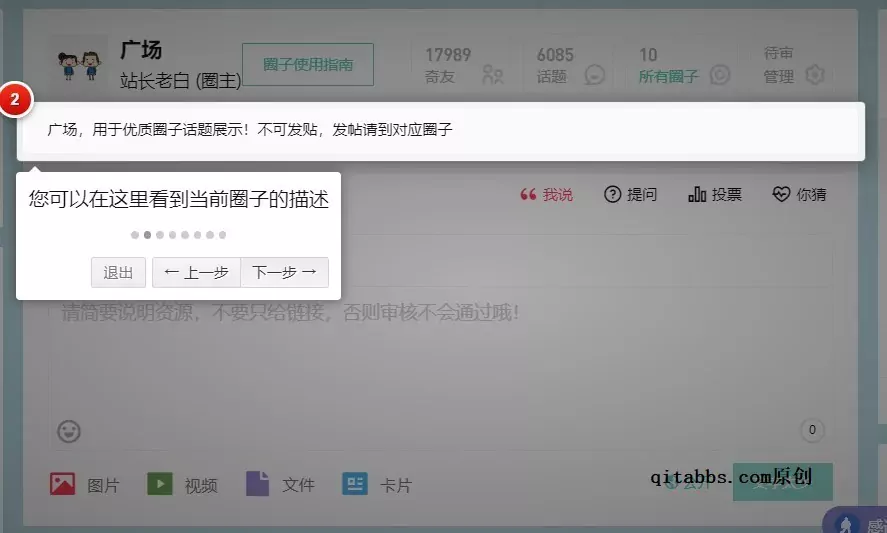
老白之前经营过奇它论坛,所以对网站运营有一点自己的理解,这个功能跟“WordPress-7b2主题美化之圈子发帖框”比较类似。虽然看起来界面更美观了,不过老白不建议使用。
简单为王
都不谈不做网站的广大网友,连我自己,作为站长,都希望一步到位。能点击一下的,绝不点击两下,搜索框也是类似,网站的功能越简单越好
B2主题通用美化教程:https://www.xcbtmw.com/tag/b2-theme-beautify
B2主题圈子美化教程:https://www.xcbtmw.com/tag/b2_theme_circle
WordPress顶级优化教程:https://www.xcbtmw.com/tag/wordpress_optimization