- 最新文章
- 网站建设
- 软件系统
- 宝塔面板
- openlitespeed
- 生活日常
- 自娱自乐
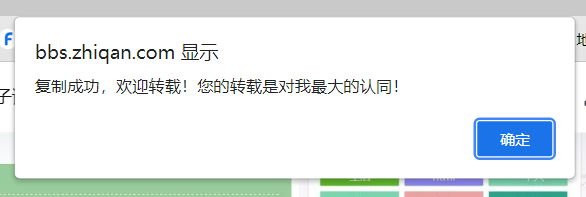
WordPress网站复制内容版权弹窗提示
这是做网站常常遇到的事情,很多朋友转载不会注明出处,复制粘贴即可,又不好直接禁止复制,所以老白博客@老白今天给大家分享一个君子教程:WordPress网站复制内容版权弹窗提示 一、效果演示 二、实现教程 2.1 普通提示版 即复制成功之后,会像本站一样,跳出提示弹窗,实现代码为在function.php文件底部添加如下代码: // 复制版权提示文字-https://www.xcbtmw.com/1
WordPress网站添加说说/站长动态页
本文由老白博客@老白转载自网络。利用一个单页模板让“WordPress网站添加说说/站长动态页”,实现和emlog系统相似的功能,具体的教程如下 一、演示效果 二、实现教程 (转载于诗梦博客,原文https://www.mom1.cn/2171.html) 首先在主题的functions.php里面加入以下代码: //增加说说功能-https://www.xcbtmw.com/14657.html
WordPress网站美化之菜单栏小圆点教程
由老白博客@老白转载自网络的WordPress网站菜单栏红色小圆点教程。我们经常可以在一些app或者网页见到新消息提醒的红色小圆点,非常的简洁且醒目。对于大多数站点,我们是每日一更或数更,我们完全可以使用小圆点放在我们的导航菜单上,提醒访问者最近有文章更新的是哪一个分类。 一、效果演示 二、实现教程 在主题根目录下的style.css底部添加以下代码即可(转载自恩月阁,原文https://www.
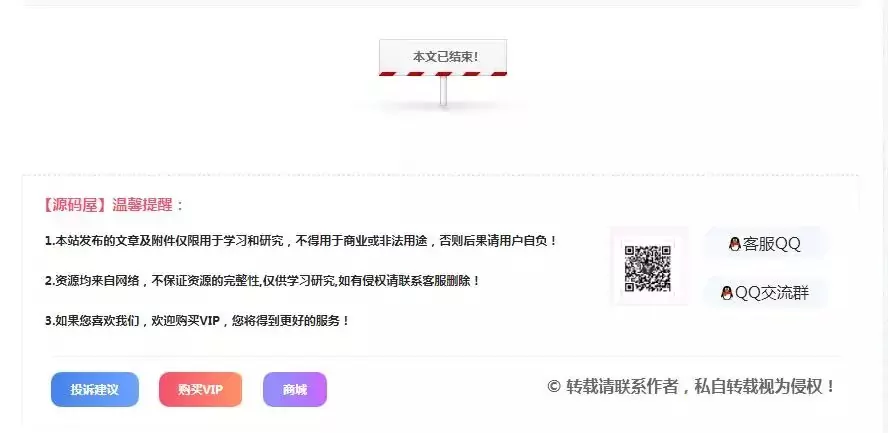
WordPress网站美化之文章底部版权/公告模块
由老白博客@老白转载自网络的WordPress网站美化之文章底部版权/公告模块,以7b2主题为例,其他主题需要适当调整参数。可放置微信二维码,顺便收一波公众号的流量;可放QQ群和客服QQ,很方便卖源码的老哥找售后的QQ群或者客服! 一、效果演示 二、实现教程 以下代码放置到b2/TempParts/Single/content.php 的文件里面 放到66-67行之间(<?php do_ac
WordPress网站7B2主题菜单栏样式美化
今天老白博客@老白给大家分享的是关于WordPress网站7B2主题菜单栏样式美化的教程:加边框修饰和三种彩色圆点,还有上滑的动画效果,转载于网络 一、演示效果 二、美化教程 在看这个教程之前,你可以试试本站之前发布的WordPress网站b2主题菜单栏图标美化 将以下代码添加至主题文件style.css底部即可(转载自路人丁:https://www.lurending.com/2875.html
WordPress网站批量修改替换文章内容关键词
今天老白博客@老白分享一个转载于网络的“WordPress网站批量修改替换文章内容关键词”教程,可以帮助我们减轻工作量。WordPress程序批量更换文本、域名或者词是很大的工程,通过SQL语句可以一键批量修改,常见的使用场景包括:域名更换,新域名替换老域名;名称替换;词组替换;图片地址替换;链接从HTTP替换为HTTPS;批量更改URL等。批量替换或者修改字符的位置有很多,可能需要修改文章内容、
WordPress网站美化:添加春节滚动春联教程
春节将至,很多站长为了迎接春节到来,都会采用很多方式来装修美化网站,之前跟大家分享过给WordPress网站挂春节灯笼以及春节倒计时的教程,今天老白博客@老白再给大家分享一下给WordPress网站添加春节滚动春联的教程。
WordPress网站评论限制-评论字数+全英文评论+超链接
网站的评论一直都是网站建设中必不可少的一环,今天老白博客@老白就从安全性角度分享一下WordPress网站评论限制功能,从评论字数、全英文评论以及评论超链接三方面谈谈防护方案
WordPress网站美化点击效果+鼠标样式美化+网页背景(7b2主题)
这个在wp很多了啊,重点都在素材上,今天老白博客@老白我也分享一下自己的WordPress网站点击效果+鼠标样式美化(以7b2主题为例,其实wp通用) 一、效果演示 1.1 鼠标点击随机文字特效 1.2 鼠标样式美化 其实就是两张图片:选中链接和不选中链接两种情况对应不同图片 1.3 网页背景粒子特效 二、实现代码 2.1 点击随机文字 加在主题文件/footer.php底部,</body&
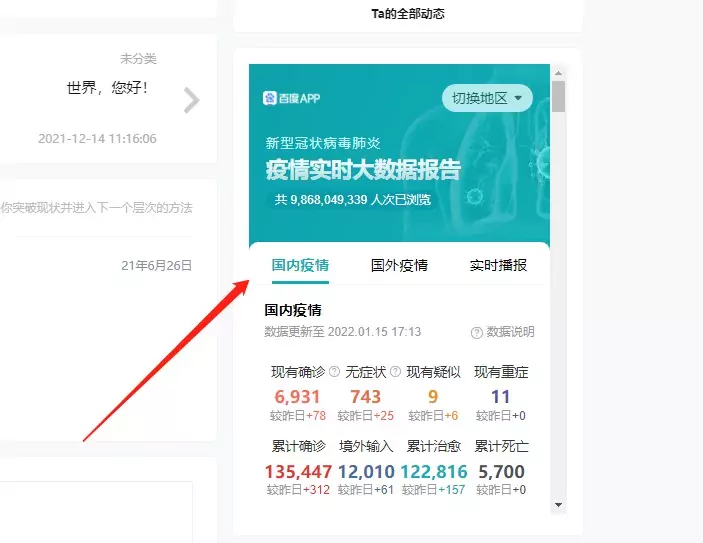
免插件实现WordPress网站侧栏实时疫情图(2022更新版)
利用大佬们的免费疫情接口代码,然后利用iframe框架即可免插件实现WordPress网站侧栏实时疫情图,详细的方法参照下方(来自虚拟稽的方法设置) 1.效果演示 支持上下滑动(高级疫情图) 1.简单疫情图设置方法 首先WordPress后台——外观——小工具——文章内页小工具——自定义html,复制下方代码即可 <iframe src="https://www.lovestu